Falling in Love - ein interaktives design experiment
HTML5 Experiment / Falling in Love
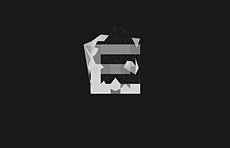
Falling in Love ist ein generatives Fontexperiment von dem Designer und Programmierer Daniel Kuhnlein. Basierend auf einem Designraster von 5x5 Elementen, wird der Begriff LOVE dekonstruiert und als endlos ablaufende Sequenz dargestellt.
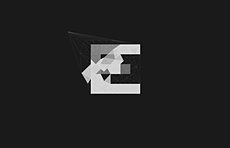
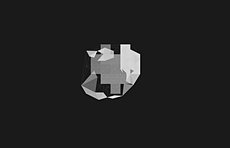
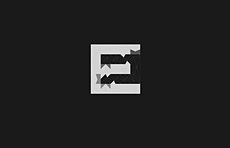
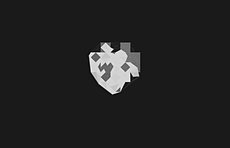
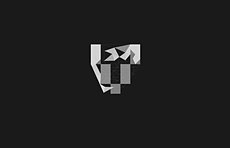
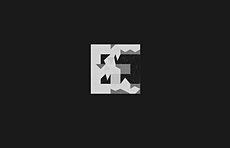
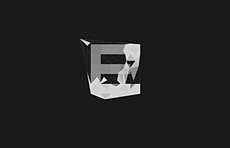
Während der Einzelphasen, fallen Glyphenfragmente physikalisch korrekt aus ihrer Form und werden magnetisch von der darauf folgenden Glyphe angezogen. Über einen interaktiven Magnetpol an der Cursorposition des Benutzers, kann auf die grafische Form der Glyphen Einfluss genommen werden.
Der Designlayer des Experiments generiert ein trianguliertes Gewebe auf der Grundlage von Koordinaten und Binnenkoordinaten der einzelnen Glyphenfragmente. Form und Opazität der Gewebekomponenten werden durch ein Spannungsfeld aus Abhängigkeiten von Startposition, Zielposition, Mausposition und den Koordinaten umliegender Elemente beeinflusst.
Um das interaktive Experiment nach eigenen Wünschen und Vorstellungen anzupassen, steht ein minimalistisches Interface zur Verfügung. Benutzer haben darüber die Möglichkeit, neben verschiedenen Design- und Farbeinstellungen auch den angezeigten Text durch eigene Botschaften zu ersetzen. Diese können über einen generierten Link mit Freunden über soziale Netzwerke oder per EMail geteilt werden.